This my work on Drawing...
TUANGKAN KREATIFITAS DALAM SEBUAH VISUAL
Rabu, 03 Desember 2014
Jumat, 07 November 2014
Spesifikasi Komputer Untuk Designer dan Gamer
Spesifikasi :
Processor: AMD Zambezi FX-4100 3.6Ghz Cache 8MB 95W AM3 [Box]
Motherboard: ASRock 985GM-GS3 FX (AM3 /AM3, AMD 785G, DDR3)
Memori: Patriot DDR3 Signature Line Kit Series Dual Channel PC10600 4GB
VGA card: Power Color Radeon HD6670 1GB DDR3 128 Bit
Hardisk drive: WDC 500GB SATA3 16MB – Caviar Blue – WD5000AAKX
Casing: Dazumba DX Vito 801 Tanpa PSU
Power supply: Amacrox Warrior 85 350W
Optical Drive: LiteOn DVD-RW 22X SATA [OEM]
Monitor: belum termasuk( monitor untuk designer CRT=>LCD=>LED)
Total harga: 4,2 jutaan
Processor: AMD Zambezi FX-4100 3.6Ghz Cache 8MB 95W AM3 [Box]
Motherboard: ASRock 985GM-GS3 FX (AM3 /AM3, AMD 785G, DDR3)
Memori: Patriot DDR3 Signature Line Kit Series Dual Channel PC10600 4GB
VGA card: Power Color Radeon HD6670 1GB DDR3 128 Bit
Hardisk drive: WDC 500GB SATA3 16MB – Caviar Blue – WD5000AAKX
Casing: Dazumba DX Vito 801 Tanpa PSU
Power supply: Amacrox Warrior 85 350W
Optical Drive: LiteOn DVD-RW 22X SATA [OEM]
Monitor: belum termasuk( monitor untuk designer CRT=>LCD=>LED)
Total harga: 4,2 jutaan
Pengertian Animasi 2D dan 3D
Animasi adalah urutan frame yang ketika diputar dalam rangka dengan kecepatan yang cukup, dapat menyajikan gambar bergerak lancar seperti sebuah film atau video.
Animasi dapat juga diartikan dengan menghidupkan gambar, sehingga anda perlu mengetahui dengan pasti setiap detail karakter anda, mulai dari tampak (depan, belakang, ¾ dan samping) detail muka si karakter dalam berbagai ekspresi (normal, diam, marah, senyum, ketawa, kesal, dan lainnya.) lalu pose/ gaya khas karakter bila sedang melakukan kegiatan tertentu yang menjadi ciri khas si karakter tersebut.
Animasi 2D
Animasi 2D adalah penciptaan gambar bergerak dalam lingkungan dua dimensi. Hal ini dilakukan dengan urutan gambar berturut-turut, atau “frame”, yang mensimulasikan gerak oleh setiap gambar menunjukkan berikutnya dalam perkembangan bertahap langkah-langkah.
2 tipe dari 2D animation :
- Cel animasi
- Path animasi
Animasi Cel berasal dari kata “celluloid”, yaitu bahan dasar dalam pembuatan animasi jenis ini ketika tahun-tahun awal adanya animasi. Animasi cel merupakan lembaran-lembaran yang membentuk animasi tunggal, masing-masing cel merupakan bagian yang terpisah sebagai objek animasi. misalnya ada tiga buah animasi cel, cel pertama berisi satu animasi karakter, cel kedua berisi animasi karakter lain, dan cel terakhir berisi latar animasi. Ketiga animasi cel ini akan disusun berjajar, sehingga ketika dijalankan animasinya secara bersamaan, terlihat seperti satu kesatuan. Contoh animasi jenis ini adalah film kartun seperti Tom and Jerry, Mickey Mouse dan Detectif Conan.
Animasi Path adalah animasi dari objek yang gerakannya mengikuti garis lintasan yang sudah ditentukan. Contoh animasi jenis ini adalah animasi kereta api yang bergerak mengikuti lintasan rel. Biasanya dalam animasi path diberi perulangan animasi, sehingga animasi terus berulang hingga mencapai kondisi tertentu. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi path, teknik ini menggunakan layer tersendiri yang didefinisikan sebagai lintasan gerakan objek.
Animasi 3D
Animasi 3D adalah objek animasi yang berada pada ruang 3D. Objek animasi ini dapat dirotasi dan berpindah seperti objek riil.
Proses pembuatan grafis komputer 3D dapat dibagi secara sekuens menjadi 3 fase dasar:
- Modeling : Proses menyusun bentuk sebuah objek dengan membuat kontur yang luas dan struktur dari objek 3D dan adegan.
- Animation : Mendefinisikan perpindahan objek.
- Rendering : Proses mengeneralisasi sebuah gambar dari sebuah model dengan memberikan atribut objek seperti warna, tekstur permukaan dan kadar transparansi dengan menggunakan program komputer.
Modelling
Hampir seluruh model 3D dapat dibagi menjadi 2 kategori :
- Solid : Model ini mendefinisikan volume dari objek yang mereka tampilkan (seperti batu). Model ini lebih realistis, namun lebih sulit untuk dibangun, Model solid kebanyakan digunakan untuk simulasi nonvisual seperti simulasi medis dan teknik, untuk CAD dan aplikasi visual khusus seperti ray tracing dan konstruksi geometri solid.
- Shell / Boundary :Modeil ini menggambarkan permukaan seperti batas objek, bukan volumenya (seperti cangkang yang sangat tipis). Model ini lebih mudah dikerjakan daripada model solid. Kebanyakan model visual yang digunakan dalam game dan film adalah model shell.
Animation
Ada beberapa teknik untuk membuat animasi :
- Traditional Animation: Proses yang digunakan untuk sebagian besar film animasi pada abad ke-20. Setiap frame dari film animasi tradisional adalah foto dari gambar, yang terlebih dahulu digambar di kertas. Untuk membuat ilusi gerakan, masing-masing gambar dibuat sedikit berbeda dengan gambar yang sebelumnya.
- Full Animation: Merujuk pada proses produksi film animasi tradisional berkualitas tinggi, dimana secara teratur menggunakan gambar yang detail dan gerakan yang masuk akal. Film animasi penuh dapat dibuat dengan berbagai cara, dari animasi yang realistis hingga yang lebih mengarah ke kartun.
- Limited Animation: Menggunakan detail yang kurang rinci dan/atau gambar yang lebih stylist dan metode perpindahan. Penggunaannya telah menghasilkan animasi berbiaya efektif untuk media seperti televise dan kemudian internet.
- Rotoscoping: Merupakan teknik dimana animator melacak gerakan live-action, frame demi frame. Sumber film dapat secara langsung digandakan dari aktor ke gambar animasi.
- Live-action/animation: Teknik yang mengkombinasikan karakter yang digambar tangan menjadi gambar live-action.
Rendering
Beberapa teknik berhubungan langsung dengan algoritma, ketika digunakan bersama-sama.
- Shading : Bagaimana warna dan tingkat kecerahan permukaan dipengaruhi oleh pencahayaan.
- Texture-mapping : Metode untuk mengaplikasikan detail pada permukaan.
- Bump-mapping : Metode simulasi bump skala kecil pada permukaan.
- Fogging/participating medium : Bagaimana cahaya meredup ketika melewati atmosfir yang tidak bersih atau udara.
- Shadows : Pengaruh menghalangi cahaya.
- Soft Shadows : Variasi tingkat gelap yang disebabkan oleh terhalanginya sumber cahaya.
- Reflection : Seperti cermin atau mengkilap.
- Transparency (optics), transparency (graphic) atau opacity : Transmisi yang tajam dari cahaya yang melalui objek solid.
- Transluency : Transmisi cahaya melalui objek solid yang sangat menyebar.
- Refraction : Pembengkokan cahaya yang terkait dengan transparansi.
- Diffraction : Pembengkokan, penyebaran dan interferensi cahaya yang melewati suatu objek.
- Indirect illumination : Permukaan diterangi cahaya yang dipantulkan oleh permukaan lain, bukan langsung daru sumber cahaya.
- Caustics : Bentuk pencahayaan tidak langsung, pantulan cahaya dari sebuah objek mengkilat atau memfokuskan cahaya melalui objek transparan untuk menghasilkan cahaya ke objek lain.
- Depth of field : Objek tampil buram atau tidak focus ketika terlalu jauh di depan atau di belakang objek dalam focus.
- Motion blur : Objek yang tampil buram karena gerak kecepatan tinggi atau gerakan kamera.
- Non-photorealistic rendering : Rendering gambar dengan gaya artistic, agar terlihat seperti lukisan atau gambar.
Animation Special Effects
- Morphing
Morphing adalah efek khusus dalam film dan animasi yang berubah (atau morph) satu gambar ke lain melalui suatu transisi mulus. Paling sering digunakan untuk menggambarkan seseorang berubah menjadi lain melalui sarana teknologi atau sebagai bagian dari fantasi atau urutan nyata.
- Warping
Warping adalah proses manipulasi gambar digital sehingga setiap bentuk digambarkan dalam gambar secara signifikan telah terdistorsi. Warping dapat digunakan untuk mengoreksi distorsi gambar serta untuk tujuan kreatif (misalnya, morphing). Teknik yang sama sama berlaku untuk video.
- Virtual Reality
Virtual Reality adalah istilah yang berlaku untuk komputer-simulasi lingkungan yang dapat mensimulasikan tempat di dunia nyata, maupun di dunia khayalan. Kebanyakan lingkungan virtual reality saat ini terutama pengalaman visual, yang ditampilkan baik pada layar komputer atau melalui khususmenampilkan stereoskopik , tetapi beberapa simulasi meliputi informasi sensorik tambahan, seperti suara melalui speaker atau headphone.
- Animasi
o Animasi teks
Menggunakan perintah HTML <blink> menyebabkan teks untuk flash on dan off.
o Gif animasi
Menggunakan program software untuk membuat serangkaian file gif seperti GIF Builder.
o Sutradara film
Animasi yang dimainkan dengan menggunakan Shockwave plug-in (sebuah runtime tambahan standard yang sangat powerful untuk menampilkan berbagai multimedia).
o 3D lingkungan
Bahasa komputer yang digunakan untuk membuat gambar 3D.
Keuntungan dan Kelemahan Menggunakan Animasi
Keuntungan:
o Menarik Perhatian.
o Menampilkan aksi-aksi yang tidak terlihat atau process fisik dengan bentuk yang berbeda.
o Meningkatkan retensi.
Memungkinkan visualisasi dari konsep imajinasi, objek, dan hubungan-hubungannya.
o
o Animasi dapat menggabungkan sejumlah besar data ilmiah ke dalam suatu paket, yang kemudian dapat disajikan dengan lebih simple.
o Animasi dapat membuat kembali kejadian, yang di dunia nyata terlalu mahal atau terlalu berbahaya untuk bereproduksi, misalnya. kecelakaan pesawat, kejadian yang sudah terjadi dan tidak lagi ada.
o Menggunakan animasi dengan flash untuk membuat situs web menjadikan situs tersebut lebih interaktif dan dinamis. Pengunjung ke situs web secara alami akan tertarik pada desain animasi dan sarana yang memungkinkan mereka untuk berpartisipasi dalam proses melihat keseluruhan.
o Dengan berkembangnya tools dalam pembuatan animasi flash, sekarang ini memastikan bahwa perancang dapat membuat desain web yang rumit dan sangat baik, yang akan sulit terjadi dalam pengaturan HTML yang statis.
o Ukuran file animasi flash yang semakin kecil, yang memungkinkan loading situs lebih cepat dari sebelumnya.
Kelemahan:
o Memerlukan tempat penyimpanan dan memory yang besar.
o Memerlukan peralatan khusus untuk presentasi kualitas.
o Animasi 2D tidak mampu menggambarkan aktualisasi seperti video ataupun fotografi.
o Sulitnya pencarian dilakukan, karena Flash dan animasi teks sering tidak dalam format yang dapat dengan mudah dibaca oleh search engine.
o Diperlukannya plug-in khusus yang harus diinstal browser.
o Terlalu banyak animasi dan grafik juga akan membuat loading halaman web lambat.
o Situs dengan animasi flash intro yang lengkap dengan audio, kadang membuat kesal pengunjung situs yang tidak ingin dipaksa mendengar audio. Ditambah dengan adanya file audio, beban loading komputer semakin besar, yang menyebabkan loading situs semakin lambat dan tidak efisien.
http://intstring.blogspot.com
http://intstring.blogspot.com
Rabu, 05 November 2014
Digital Imaging
Tutorial Digital Imaging Dengan Photoshop adalah suatu teknik penggabungan beberpa gambar yang menghasilkan gambar yang sedikit dramatis (Maaf bukan sinetron). Tutorial Digital Imaging Dengan Photoshop kali ini saya tidak menganjurkan untuk pengguna baru photoshop. Jika anda pengguna baru photoshop silahka belajar dulu disini, atau anda bisabelajar tutorial imaging part 1
Untuk melihat lebih jelas klik pada setiap gambar.
1. Siapkan Stok photonya, anda bisa mencari di mbah google.
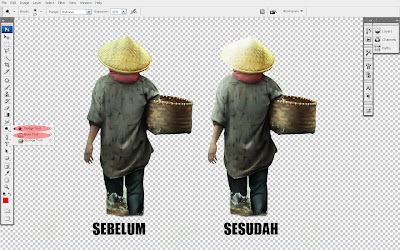
1. 2. Buka File dengan menekan CTRL + O, setelah terbuka, Lakukan seleksi objek menggunakan tool yang biasa anda lakukan untuk memotong object, apabila ada yang belum mengerti tetang bagaimana cara pemotongan bisa di checkdi mari.
3. Disini saya mengatur contrat warna menggunakan Create Ne fill Adjusment Layer seperti terlihat pada gambar
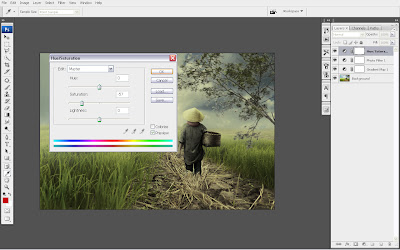
4. Atur pengaturan warna menggunakan Color Balance & Hue Saturation seperti terlihat pada gambar.
5. Setelah pengaturan warna kita gunakan tool Dodge & Burn untuk menerangkan dan menggelapkan bagian-bagian tertentu sesuai arah cahaya. Dengan cara menggosok’y secara perlahan dengan menggunakan brush soft round diameter disesuaikan, dan untuk exposure max = 25 yang biasa saya gunakan. Lalu gabungkan semua layer menjadi satu layer.
6. Buka kembali kedua background yang sudah kita sediakan atur dan tarik dengan menggunakan CTRL + T, tarik dan sesuaikan
1. 7. Lakukan teknik masking seperti terlihat pada gambar dengan menggunakan Brush soft round dengan diameter di sesuaikan dan gosok secara perlahan di bagian pemutus antara awan dan padi.
8. Gunakan kembali tool Dodge & Burn sesuai dengan arah cahaya yang kita inginkan, seperti terlihat pada gambar
9. Dan sekarang untuk membuat olahan agar lebih dramatis, saya akan menggunakan teknik efek kabut dengan teknik masking seperti terlihat pada gambar
10. Untuk membuat masking menjadi warna hitam gunakan shortcut tool CTR+I sehingga gambar background Nampak kembali. Seperti terlihat pada gambar
11. Gosok bagian pemutus antara awan dan padi menggunakan brush soft round dengan diameter di sesuaikan, dengan mengurangi flow nya max 5 %, gosok secara perlahan dengan terus mengatur diameter brush, untuk mendapatkan hasil yang maksimal
12. Drag Object yang sudah kita potong ke background yang sudah kita edit.
1. 13. Untuk selanjutnya disini saya akan membuat ROL (Ray Of Light) atau cahaya yang jatuh dari langit menggunakan Brush Beam of Light dengan warna putih, bagi yang belum punya download aja dulu seperti terlihat pada gambar. Setelah arah cahaya ditentukan jangan lupa untuk mengatur ketajaman & kehalusan brushnya, bisa juga menggunakanfilter>>blur>>Gaussian bluruntuk menghaluskannya.
114. Karna bagian kaki masih terlihat tidak natural, kita manipulasi dengan mengcopy jerami yang sudah ada untuk menutupinya. Bisa menggunakan clone Stamp, ataupun dengan mencopy sebagian dari jerami tersebut lalu menggunakan eraser tool. Gimana enaknya aja.
15. Kita atur kembali arah cahaya kiri dengan menggunakan Gradient Tool, blendingnyasoftlight.
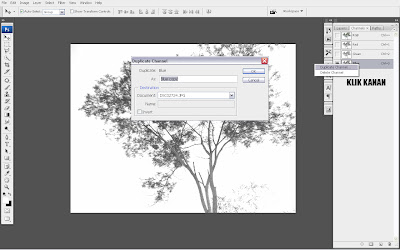
16. Buka kembali stok gambar pohon yang sudah disediakan. Disini saya akan seleksi foto tersebut menggunakan channel
Setelah kita masuk ke channel pilih Blue lalu matikan semua gambar mata yang ada kecuali yang blue seperti terlihat pada gambar, lalu klik kanan duplicate Channel ok
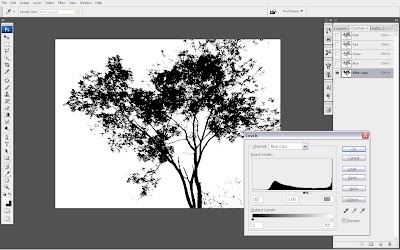
Lalu atur level CTRL+L tarik point hitam dan putih seperti terlihat pada gambar
Lalu klik Select>>load selection ubah menjadi invert OK sehingga semua terseleksi seperti terlihat pada gambar.
Centang kembali point mata RGB tersebut dan tutup mata yang blue. Lalu kembali ke layer utama dan CTRL+J untuk menduplikasinya
Hasil akhir.
Drag hasil seleksi pohon tersebut ke project kita lagi
18. Atur komposisi warna agar sama dengan project yang kita buat dengan Create New Fill Adjustment layer, lalu klik kanan Clipping Mask terlihat gambar panah kebawah untuk menyeleksi bagian pohonnya saja sedangkan background tidak akan ikut berubah.
Atur keselurannya seperti terlihat pada gambar
Atur keselurannya seperti terlihat pada gambar
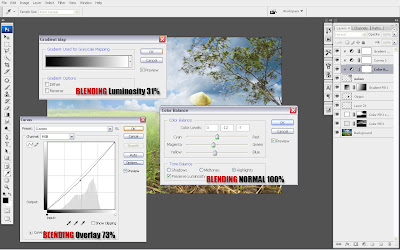
19. 1. Untuk finishing,kita atur tone colornnya, disini saya menggunakan Gradient Mapblending Multiply Opacity 20 s/d 25 % seperti terlihat pada gambar dan photo filter yellow 42%.
Lalu kita atur Hue-Saturation klik OK
Lalu kita atur Hue-Saturation klik OK
Lalu kita atur Hue-Saturation klik OK
Lalu pilih Image>>Apply Image pilih Invert seperti terlihat pada gambar lalu OK
Apabila pengaturan warna masih kurang cocok disini saya baiasa menggunaka NIK COLOR untuk Finishingnya.
Silahkan di coba...
STREET ART
Graffiti bukanlah kriminal semata... namun juga sebuah karya seni jalanan atau (street art).






Langganan:
Postingan (Atom)
|
|